Censo Automático en Foroactivo

Tabla de contenidos
Uno de los mayores incordios con los que me topé en los foros de rol eran esos censos que había que actualizar cada vez que un usuario se registra. Aprovechando el reciente lanzamiento de FM Helper (qué casualidad, ¡vaya!) vamos a poner fin a el tener que actualizar un censo para siempre.
En las siguientes líneas explicaré cómo hacer un censo totalmente automatizado y completamente personalizable, sin comprometer la eficiencia de nuestro foro.
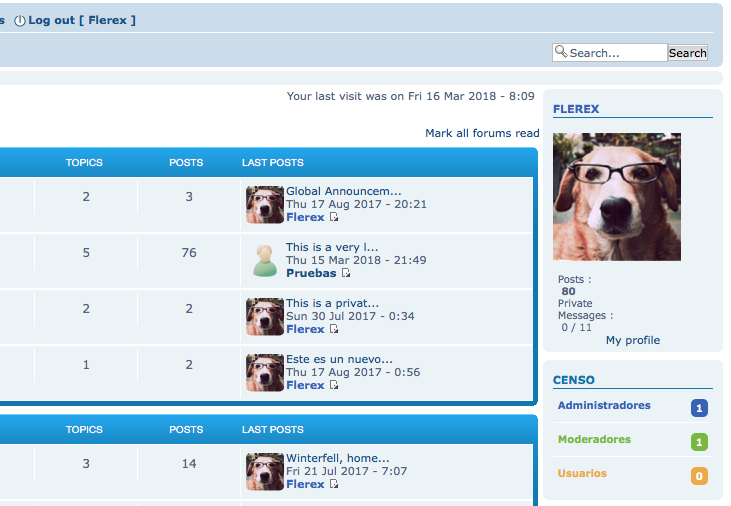
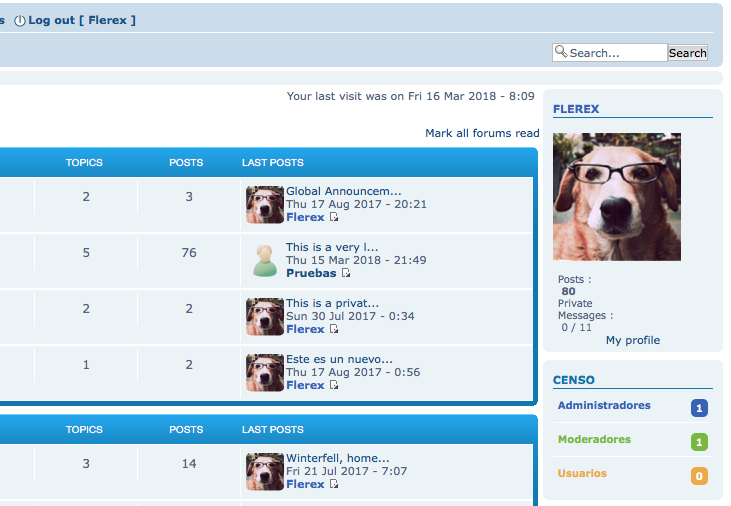
 Como siempre la personalización depende de cada foro, pero si estás interesado en darle un diseño al censo como el que aparece en la imagen anterior, sigue los siguientes pasos:
Como siempre la personalización depende de cada foro, pero si estás interesado en darle un diseño al censo como el que aparece en la imagen anterior, sigue los siguientes pasos:
Funcionamiento
El código generará una lista con cada grupo público visible (es decir, los que aparecen en la leyenda) con su nombre y la cantidad de miembros en dicho grupo a su lado. Ten en cuenta que no se consideran miembros a los moderadores de los grupos.Prerequisitos
- Tu foro debe tener instalado FM Helper.
Instalación
Añade el siguiente código enoverall_header después de la definición de FM Helper:
<script type="text/javascript">
!(function() {
const settings = {
census_id: 'census', /* id del elemento ul donde se va a generar la informacion */
max_cached: 7, /* tiempo máximo en días que puede estar en caché. Por defecto se actualiza cada semana */
excluded_groups: [], /* una lista separada por comas con la id de cada grupo que será excluido de la lista. ejemplo: [1, 2, 3] */
color: 0, /* 0 para no utilizar color, 1 para que cada elemento tenga el color del grupo y 2 para que lo tenga de fondo */
link: false, /* crear un enlace a cada grupo */
};
H.getGroups(null, settings.max_cached).then(groups => {
return Promise.all(groups.map(group => group.getMemberAmount(null, settings.max_cached))).then(arr => {
return arr.map((el, i) => [groups[i], el]);
});
}).then(data => {
const fragment = document.createDocumentFragment(),
li = document.createElement('LI'),
count = document.createElement('SPAN'),
name = count.cloneNode(),
clonablelink = document.createElement('A');
count.classList.add('census-count');
name.classList.add('census-name');
if (settings.excluded_groups.length)
data = data.filter(el => settings.excluded_groups.indexOf(parseInt(el[0].id)) == -1);
const cssProperty = (() => {
switch(settings.color) {
case 2:
return 'background-color';
case 1:
return 'color';
default:
return null;
}
})();
data.forEach(el => {
const cont = li.cloneNode(),
nameel = name.cloneNode(),
countel = count.cloneNode(),
group = el[0],
link = clonablelink.cloneNode();
cont.classList.add(`census-group-${H.slugify(group.name)}`);
if (cssProperty)
cont.style[cssProperty] = group.color;
[{ name: nameel.textContent }, countel.textContent] = el;
if(settings.link) {
link.setAttribute('href', group.getURL());
link.appendChild(nameel);
link.appendChild(countel);
cont.appendChild(link);
} else {
cont.appendChild(nameel);
cont.appendChild(countel);
}
fragment.appendChild(cont);
});
const embedFrag = frag => {
const el = document.getElementById(settings.census_id);
el && el.appendChild(frag);
};
if (document.readyState !== "loading") embedFrag(fragment);
else document.addEventListener('DOMContentLoaded', () => { embedFrag(fragment) });
});
})();
</script>
<ul id="census"></ul>Configuración
Al principio del código podrás ver una constantesettings desde donde se puede cambiar varios aspectos del funcionamiento del código. Aunque los comentarios son bastante self-explanatory intentaré explicarlos de forma más detallada a continuación:
census_id: La id del elementoulen el que se van a generar loslicon la lista de grupos y su contador de usuarios. Por defecto elulque aparece en el apartado de instalación contiene la idul#census.max_cached: El número de días que un contador puede pasar sin actualizarse. Por ejemplo: la primera vez que un usuario entra al foro el grupo «Gryffindor» tiene 2 usuarios dentro. Dos días después se añade otro usuario más al grupo. Como por defecto esta opción son 7 días, el usuario no verá que «Gryffindor» tiene 3 usuarios hasta que acabe la semana.excluded_groups: Un vector de enteros (una lista de números separados por comas entre corchetes) donde los números son las IDs de los grupos (los números que aparecen en la URL de los grupos) que no deben aparecer en el censo. Imagínate que tienes un grupo «Administración» y otro «Moderadores» (sus URL,/g23-administraciony/g24-moderadoresrespectivamente) que no quieres que aparezcan en el censo. En tal caso tendrías que marcar esta opción comoexcluded_groups: [23, 24],.color: Un número que puede tomar los siguientes valores:-
2: Losligenerados por el código tendrán cada uno el color de fondo del color de su grupo. 1: Lo mismo que en el caso anterior pero el color será en el texto.0: No se añadirá ningún color.
-
link: Un booleano que puede tomar valortrueofalsepara mostrar o no incluir un enlace a cada grupo.
Personalización
 Como siempre la personalización depende de cada foro, pero si estás interesado en darle un diseño al censo como el que aparece en la imagen anterior, sigue los siguientes pasos:
Como siempre la personalización depende de cada foro, pero si estás interesado en darle un diseño al censo como el que aparece en la imagen anterior, sigue los siguientes pasos:
- Crea un módulo en tu foro con la opción de mostrar la tabla activada.
- Añade el código
ul#censusdel apartado de la instalación en el contenido del módulo. - Añade el siguiente CSS a tu foro:
#census { padding: 0; list-style: none; } #census li { display: flex; justify-content: space-between; align-items: center; margin: 5px 0; padding: 5px; font-weight: bold; } #census li:not(:last-child) { border-bottom: 1px solid #FFF; } #census .census-count { padding: 3px 5px; -webkit-text-fill-color: #fff; background-color: currentColor; border-radius: 5px; }