Clases únicas a los campos del miniperfil

Por defecto, en Foroactivo los campos del miniperfil tienen todos una estructura HTML similar. Cuando queremos modificar uno en específico porque nuestro diseño así lo requiere podemos vernos en la necesidad de utilizar pequeños «trucos» que no funcionan del todo correcto.
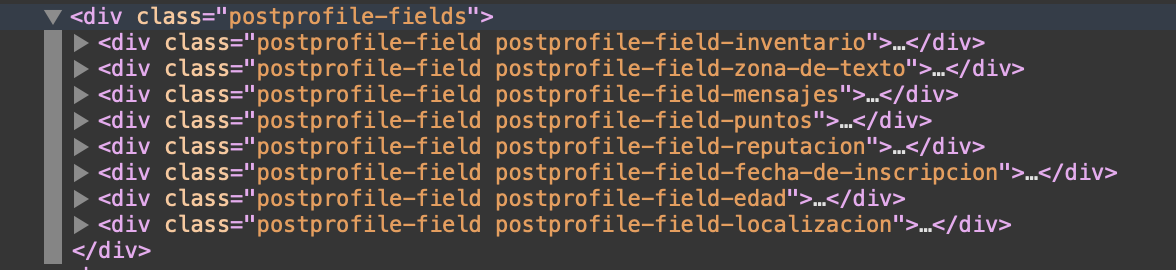
Con esta guía enseñaré un método para que cada campo del miniperfil tenga una clase única para el campo en específico. Es decir, si tienes un campo de perfil «Edad» y otro «Nacionalidad», estos tendrán su propia clase en todos los miniperfiles de los usuarios, para que puedas darle el diseño que quieras.

Requisitos
- Un foro con la versión phpBB3 de Foroactivo
- Soltura con el PA de Foroactivo.
- Conocimientos básicos de edición de plantillas (saber dónde están y cómo editarlas).
- Tener instalada la estructura estándar de los perfiles. Ve a la sección «Ya había personalizado el HTML de mis miniperfiles» en caso de que no puedas o quieras modificar el HTML de tu miniperfil.
Ya había personalizado el HTML de mis miniperfiles
Es posible que a la hora de leer este artículo ya tuvieses el HTML de tu miniperfil personalizado a tu medida. Aunque recomiendo encarecidamente que utilicéis la estructura estándar, puesto que permite hacer la mayoría de modificaciones que se suelen hacer con una estructura HTML común a todos para poder compartir códigos entre nosotros y que funcionen al instante, es posible que ahora sea demasiado tarde para poder instalarlo.
Para que puedas instalar el código de esta guía y que sea compatible con la estructura HTML de tu foro puedes utilizar solo la parte estrictamente necesaria de la estructura estándar.
Dirígete a la plantilla viewtopic_body de tu foro y busca:
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->Reemplázalo por:
<div class="postprofile-fields">
<!-- BEGIN profile_field -->
<div class="postprofile-field">
<span class="postprofile-field-label">{postrow.displayed.profile_field.LABEL}</span>
<span class="postprofile-field-content">{postrow.displayed.profile_field.CONTENT}</span>
<span class="postprofile-field-separator">{postrow.displayed.profile_field.SEPARATOR}</span>
</div>
<!-- END profile_field -->
</div>Instalación
¿¿¿Édàd! y edad generan la misma clase. Si tienes casos como ese deberías contemplar cambiarle el nombre a los campos.Añade el siguiente código JS y márcalo para que solo se muestre en los temas:
!function() {
/*
* CONFIGURACIÓN
*/
const settings = {
semicolon: false, // Mostrar dos puntos (:) después del título del campo.
cleanUp: true, // Eliminar HTML del título del campo que añade colores.
},
slugify = str => {
const from = 'àáäâãåăæçèéëêǵḧìíïîḿńǹñòóöôœøṕŕßśșțùúüûǘẃẍÿź·/_,:;',
to = 'aaaaaaaaceeeeghiiiimnnnooooooprssstuuuuuwxyz------',
reg = new RegExp(from.split('').join('|'), 'g');
return str.trim().toLowerCase()
.replace(/\s+/g, '-')
.replace(reg, c => to.charAt(from.indexOf(c)))
.replace(/&/g, '-and-')
.replace(/[^\w\-]+/g, '')
.replace(/\-\-+/g, '-')
.replace(/^-+/, '')
.replace(/-+$/, '');
},
hideSemicolon = (label, name) => {
if (label.firstElementChild)
label.lastChild.remove();
else
label.textContent = name;
},
main = _ => {
document.querySelectorAll('.postprofile-field').forEach(p => {
const labelcontainer = p.querySelector('.postprofile-field-label'),
label = labelcontainer.querySelector('.label'),
name = label.textContent.replace(/ *: *$/, '');
p.classList.add('postprofile-field-' + slugify(name));
if (settings.cleanUp) {
labelcontainer.textContent = settings.semicolon ? name + ': ' : name;
} else if (!settings.semicolon) {
hideSemicolon(label, name)
}
});
};
document.addEventListener('DOMContentLoaded', main);
}();Personalización
Asegurate de cambiar las líneas 8 y 9 del código a tu gusto, poniendo los valores false o true dependiendo de si quieres desactivar o activar una de las funcionalidades extra del código.
semicolon: Permite ocultar los dos puntos (:) que Foroactivo añade después del nombre del campo confalse.cleanUp: Elimina HTML innecesario en el título del campo. Este HTML es el que, por ejemplo, permite definir un color al campo desde el PA. Márcalo comofalsesi por alguna razón necesitas conservar esta funcionalidad.
Lo que no se debe hacer
Como siempre me gusta dar un poco de trasfondo en mis guías os explicaré qué suelen hacer muchos administradores para solucionar este problema utilizando solo CSS y por qué no se debería hacer.
Para paliar esta carencia de Foroactivo, he visto que se suele coger mano de los pseudo-selectores :nth-child(), :nth-last-child(), :first-child o :last-child. Aunque son una alternativa ingeniosa, son propensos a tener errores. Estos métodos funcionan a partir de la posición de los campos. «Que el segundo perfil empezando por arriba…».
¿El problema? Los perfiles no siempre tienen que tener la misma posición. Aunque no hace falta decir que los administradores pueden en cualquier momento cambiar de posición desde el PA los perfiles, todos sabemos que esto no suele ser algo que se haga.
Sin embargo, lo que mucha gente no tiene en cuenta es que los perfiles pueden (y suelen) tener visibilidad. Algunas veces es necesario que un perfil sea ocultado a los invitados del foro. Si, por ejemplo, ocultásemos el segundo perfil a los invitados y tuviésemos un código CSS para modificarlo (:nth-child(2)), este mismo CSS ahora estaría afectando al que en realidad es el tercer campo de perfil (pero para los invitados, al no haber segundo, es ahora el «nuevo segundo»).
Como veis, es un problema de no muy sencilla solución si queremos utilizar solo CSS. Para eso se ha ideado el código de esta guía.