Justificando texto correctamente

Cuando estamos haciendo un nuevo diseño una de las cosas que más pasamos por alto es la justificación de texto. Como CSS por defecto trae la propiedad text-align: justify;, no nos pensamos dos veces el justificar y directamente lo hacemos utilizandola. Sin embargo, ¿me creerías si te digo que lo hemos estado haciendo mal todo este tiempo?
El problema

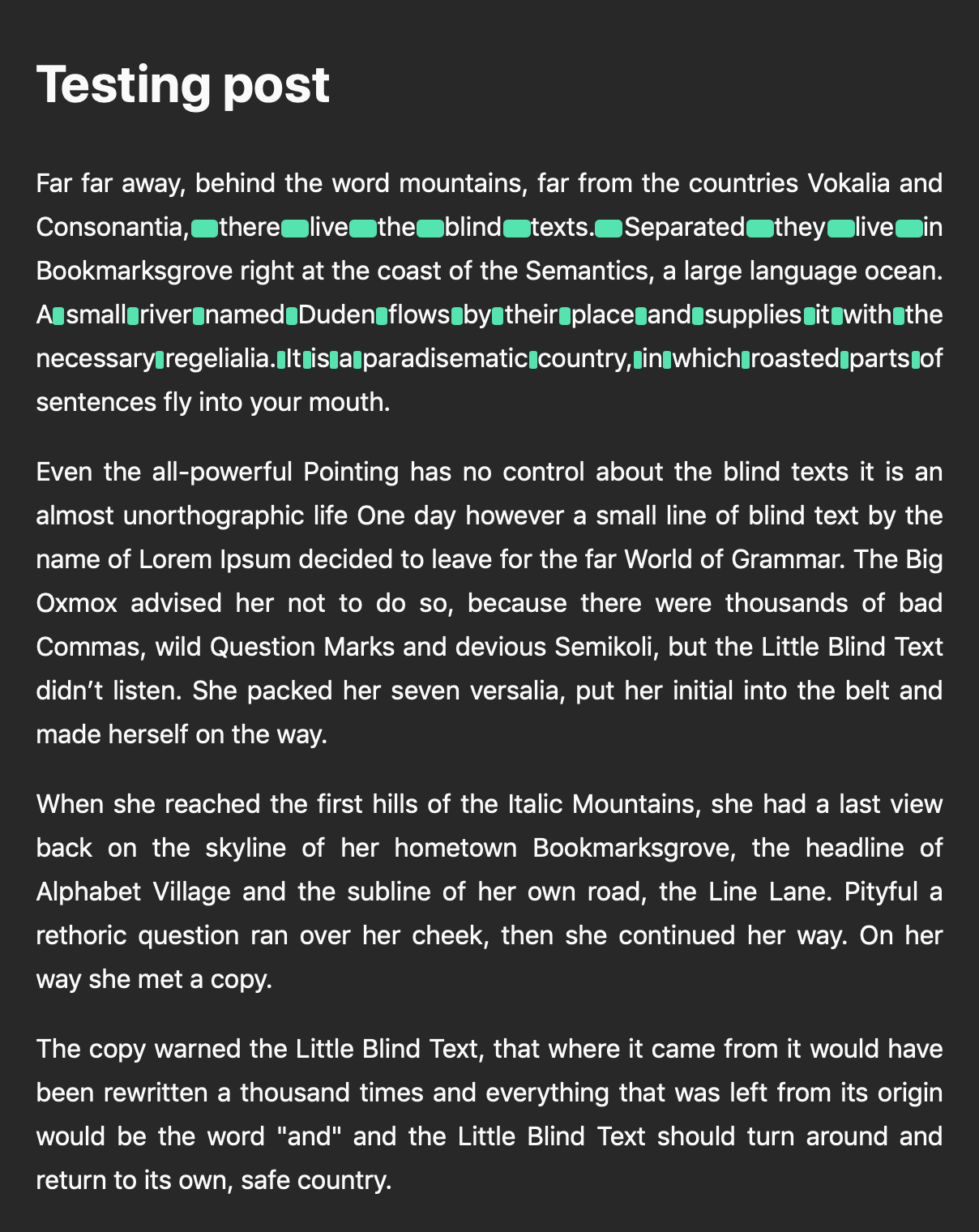
Cualquier diseñador profesional te podrá decir el dolor de cabeza que puede suponer justificar correctamente los textos. Por defecto, text-align: justify; utiliza un algoritmo de justificación que lo único que hace es hacer que todas las líneas de un texto acaben y empiecen en los bordes de su contenedor. Esto hace que las palabras, sobre todo en líneas donde solo existen palabras largas, tengan un mayor espacio entre ellas.
Esto no solo dificulta la lectura al no tener un espaciado entre palabras grande e inconsistente, sino que supone un problema para personas con ciertos tipos de discapacidades visuales. Además, los textos mal justificados dan una apariencia poco profesional y de «mal diseñado».

Solución
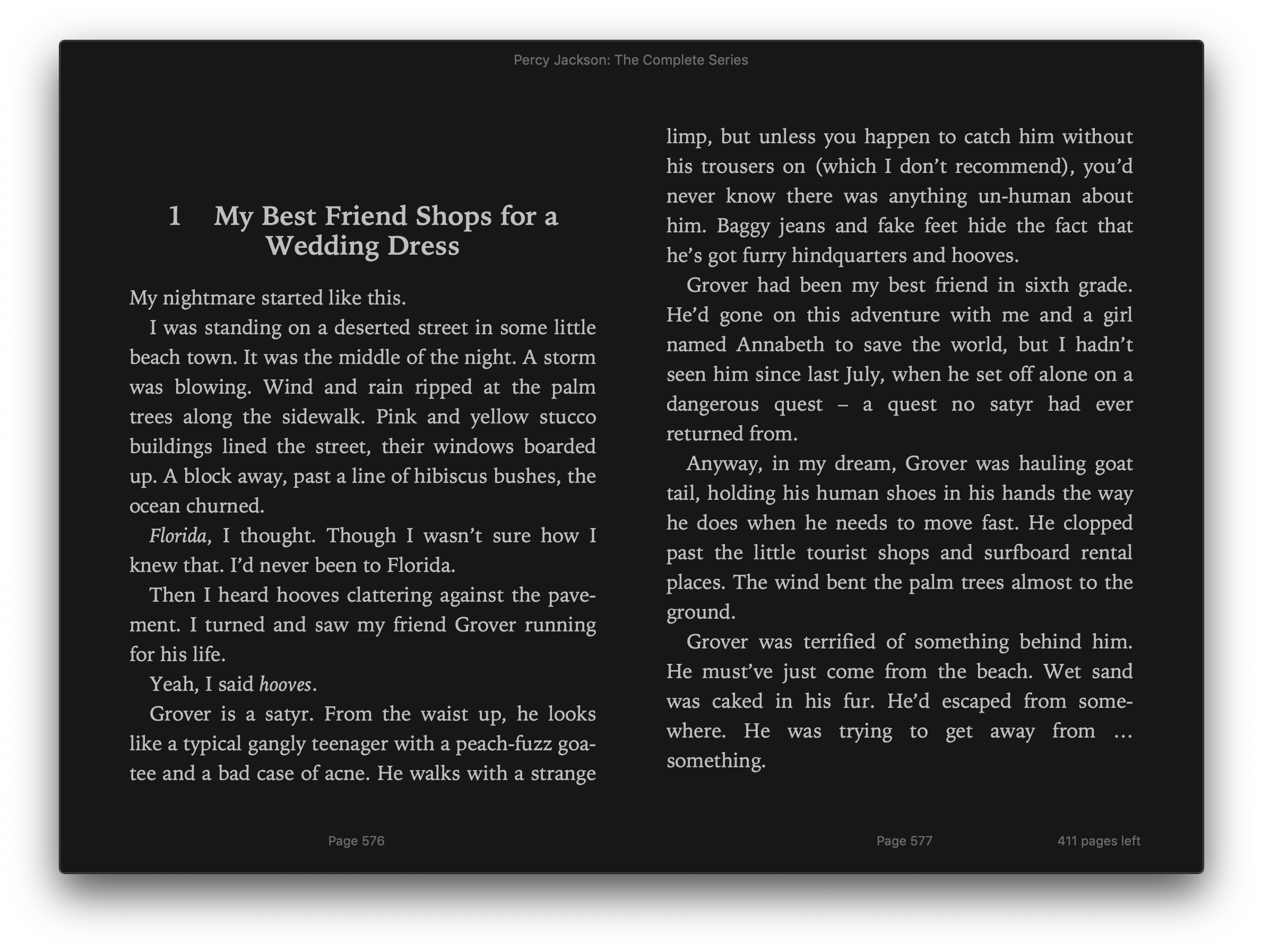
Vamos a tomar como referencia el mundo de la imprenta. Un libro está, lógicamente, pensado para ser leído por lo que las editoriales deben preocuparse de que la lectura sea agradable. Y es que en realidad este problema ha sido solucionado desde hace siglos. En los libros, las palabras son separadas entre ellas con espacios iguales debido a que las palabras se rompen con guiones. Sí, esos «-» que aparecen a los finales de las líneas para indicar que la palabra sigue en la siguiente.

En la web, hasta hace poco, la única manera de poder romper las palabras eran, resumidamente, añadiendo un pequeño carácter invisible entre los posibles puntos donde una se podría romper. Este método aunque funcional, no merecía la pena puesto que requería de mucho trabajo.
A día de hoy se ha añadido al estándar CSS una nueva propiedad llamada hyphens. De entre los valores posibles se encuentra auto, que permite al navegador utilizar algoritmos propios para saber cómo romper las palabras. En general, los navegadores utilizan sus diccionarios para llevarlo a cabo.
¿Cómo se hace?
Para que los navegadores puedan saber qué diccionario utilizar es muy importante que hayas definido el idioma del texto mediante el atributo global lang.
En Foroactivo, por ejemplo, este atributo ya se define en la etiqueta html con el idioma del foro, por lo que no es necesario hacer nada ya que esto indica que toda la página va a tener dicho idioma.
<!DOCTYPE html>
<html lang="en">
<!-- Gracias a la definición del atributo lang anterior el navegador sabe que todo el contenido de la página estará en inglés (en, English). -->
</html>Sin embargo, en caso de que en algún otro momento necesitasemos cambiar de idioma (por ejemplo si estamos haciendo un artículo en un blog en castellano pero hacemos una cita de un fragmento de Shakespeare en inglés) es posible definir el atributo de nuevo en la cita para especificar que en esa parte el idioma ha cambiado.
<!DOCTYPE html>
<html lang="es">
<!-- ... -->
<article>
<p>Este texto está en castellano y el navegador lo sabe.</p>
<cite lang="en">This is written in English and the browser also knows that.</cite>
</article>
</html>Entonces, asumiendo que tenemos identificado correctamente el idioma del texto de nuestra página, vamos a asumir que tenemos el siguiente código:
<article id="text">
<h1>Testing post</h1>
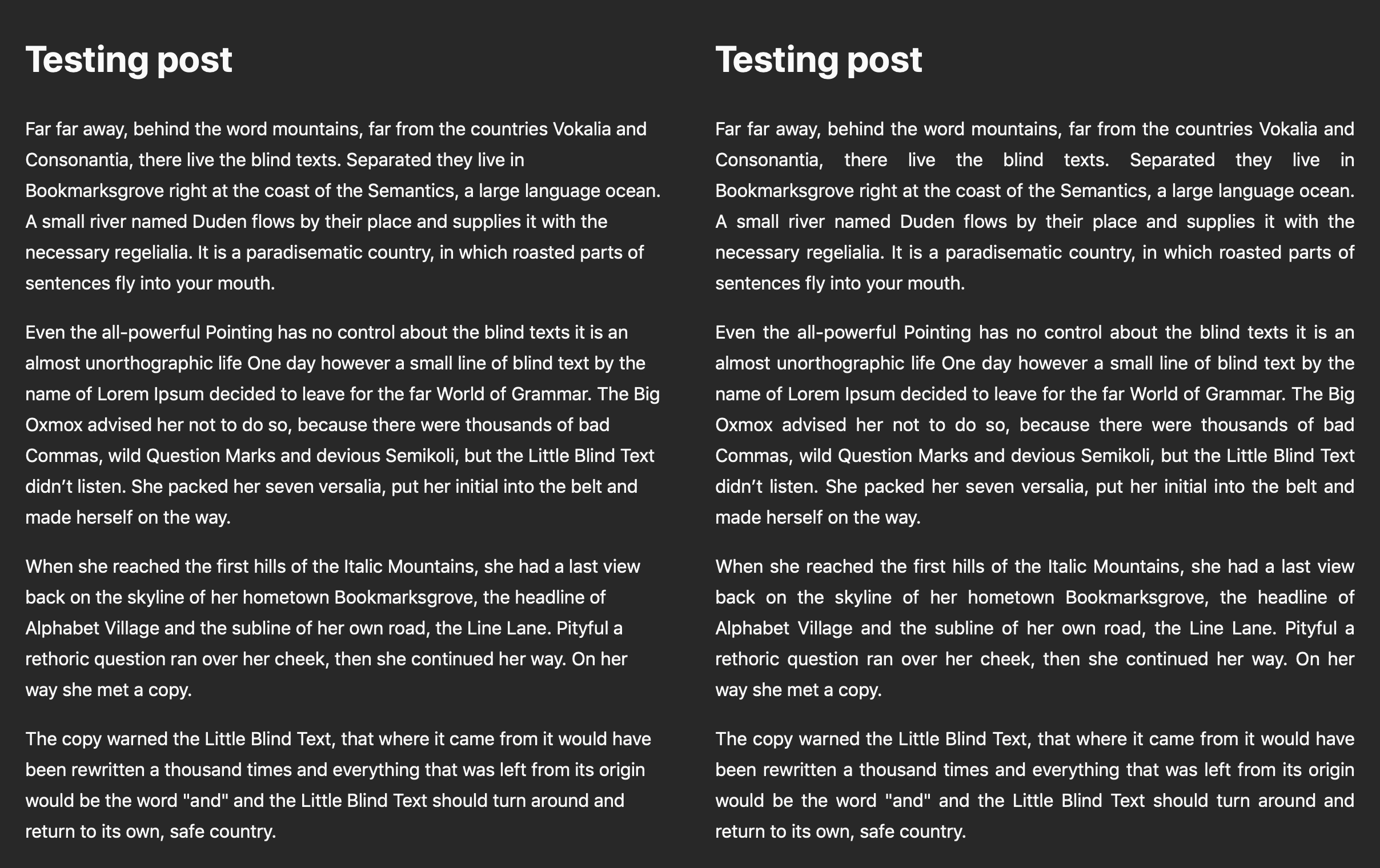
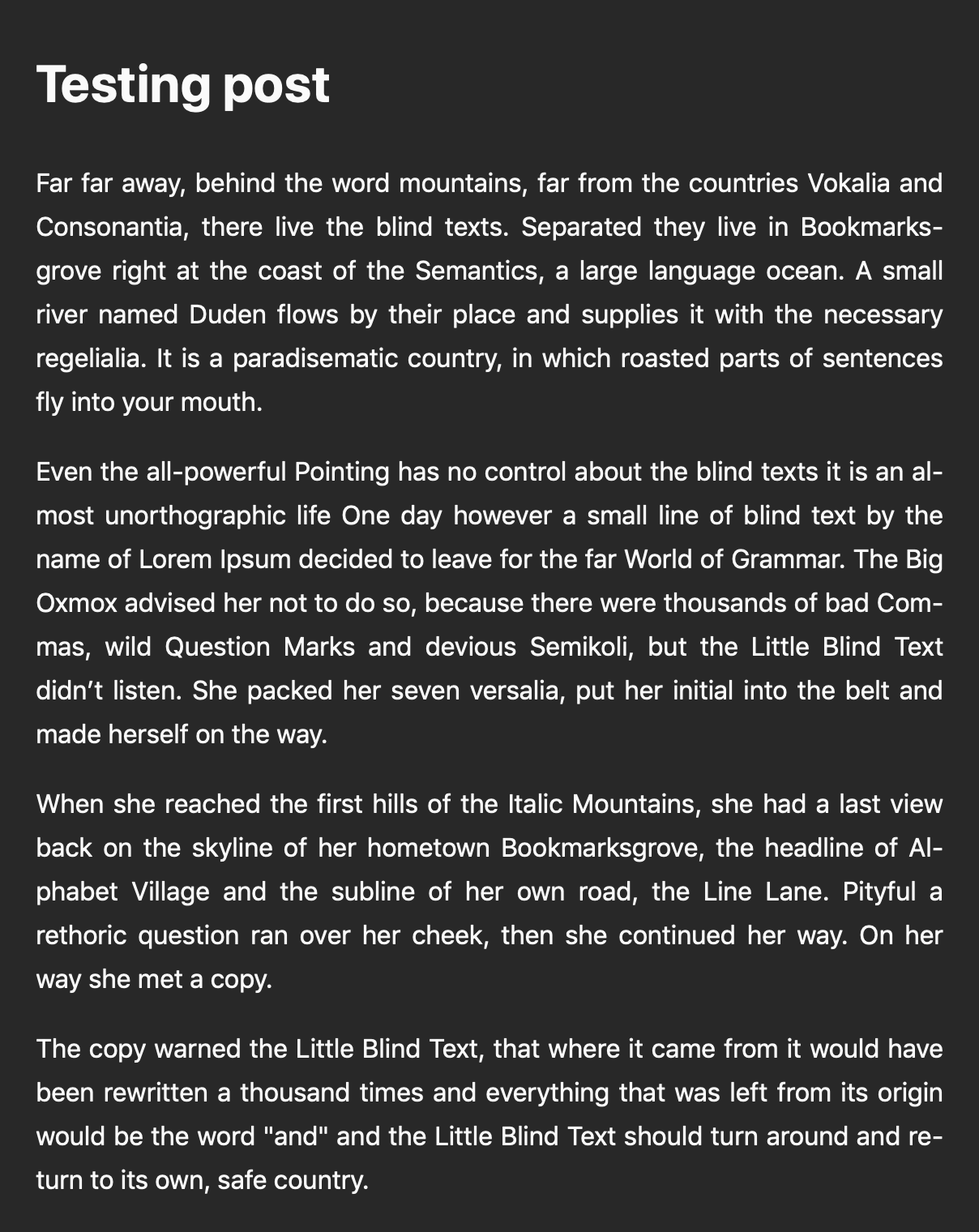
<p>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth.</p>
<p>Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar. The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on the way.</p>
<p>When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane. Pityful a rethoric question ran over her cheek, then she continued her way. On her way she met a copy.</p>
<p>The copy warned the Little Blind Text, that where it came from it would have been rewritten a thousand times and everything that was left from its origin would be the word "and" and the Little Blind Text should turn around and return to its own, safe country.</p>
</article>Si quisiésemos justificarlo de manera correcta tan solo tendríamos que añadir el siguiente CSS:
@supports ((-webkit-hyphens:auto) or (hyphens:auto)) {
#text {
text-align: justify;
-webkit-hyphens: auto; /* A día de hoy aún es necesario el prefijo para soportar a Safari */
hyphens: auto;
}
}Automáticamente el navegador nos mostraría un texto correctamente justificado.

Reflexiones finales
Mucha gente, sobre todo en la comunidad de rol identifica justificar un texto con hacerlo más bonito. Aunque el texto justificado (correctamente) sí es más bonito, esto quiere decir que no hacerlo no lo sea. Hay que apreciar su encanto también.
Como habrás podido intuir, justificar correctamente rompiendo palabras puede no ser siempre muy efectivo. Actualmente la propiedad no está muy soportada y en algunos navegadores dependiendo del idioma es posible que no existan diccionarios para cómo romper las palabras. Aunque por lo menos el castellano y el inglés están soportados ya en la mayoría de navegadores actuales.
Es por ello que antes que mostrar a tus usuarios una mala justificación es mejor no justificar directamente. Para hacer fe a esto, el código anteriormente proporcionado incluye la directiva @supports para que en caso de que no se soporte hyphens, el texto tenga un fallback a no justificarse.