Personalización de Perfiles: En pestañas y campos con clases independientes
Tabla de contenidos
El primer plugin que os traigo es un dos en uno. El siguiente plugin permitirá poner en tu foro:
Lo siguiente solo se debería instalar si tienes la intención de activar la parte del plugin «perfiles en pestañas». Vete a tu CSS y añade lo siguiente: Quiero dejar constancia de que no he añadido ningún tipo de CSS que sea de personalización. Es por ello que las pestañas aparecerán unas encimas de otras sin ningún diseño. Si hacéis clic en ellas podréis comprobar que la lógica funciona, que es lo que yo proporciono, pero la parte de diseño os corresponde totalmente a vosotros.
Quiero dejar constancia de que no he añadido ningún tipo de CSS que sea de personalización. Es por ello que las pestañas aparecerán unas encimas de otras sin ningún diseño. Si hacéis clic en ellas podréis comprobar que la lógica funciona, que es lo que yo proporciono, pero la parte de diseño os corresponde totalmente a vosotros.
- Perfiles en pestañas. Podrás elegir cuántas perstañas tendrá cada perfil, qué cosa se ve en cada una de ellas y en qué orden y cuál (o cuáles) son las que se verán por defecto.
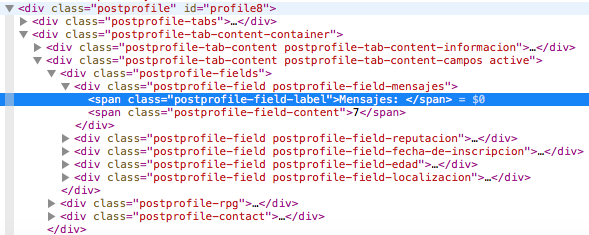
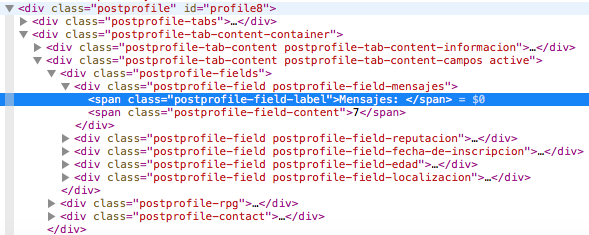
- Campos de perfil con clases independientes. Podrás personalizar cada campo del perfil con CSS, puesto que cada uno tendrá su clase independiente. También divide cada campo en dos elementos, el título y el contenido, para una mayor personalización. Además, incluyo la posibilidad de quitar los dos puntos después de cada título.
Instalación
Vete a la gestión de JavaScripts del PA y añade el siguiente JS solo en los temas:/*! Custom Post Profiles v1.0.1 | Flerex | flerex.dev */
eval(function(p,a,c,k,e,d){while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+c+'\\b','g'),k[c])}}return p}('(8($){5 18=8(11){11=11.60().70();5 29="àáäâèéëêìíïîòóöôùúüûñç·/69,:;";5 47="64------";68(5 17=0,37=29.51;17<37;17++){11=11.20(66 67(29.44(17),\'21\'),47.44(17))}11=11.20(/[^58-62-9 -]/21,\'\').20(/\\59+/21,\'-\').20(/-+/21,\'-\');49 11};$.65.80=8(40){5 32=[\'84ó83 82 85 86 88\',\'87://81.71.74\'];41.48(32[0]);41.48(32[1]);5 15=$.73({26:[],39:72,53:38,50:38,},40);49 4.46(8() {5 $4=$(4);31(15.39){5 56=18;$4.16(\'.2-14\').46(8(){5 10=$(4).23(\'.2-14-10\').23(\'.10\').23(\'19\').75(),7=$(4).23(\'.2-14-7\').27(),18=56(10);$(4).27(\'<19 13="2-14-10">\'+10+(15.53?\': \':\'\')+\'</19><19 13="2-14-7"></19>\').33(\'2-14-\'+18).16(\'.2-14-7\').27(7)})}31(15.26.51){5 35=$(\'<6 13="2-79"></6>\'),34=$(\'<6 13="2-3-7-28"></6>\'),24=$(\'<6 13="2-43-28"></6>\');$4.78(24).55(34).55(35);15.26.45(8(3){5 30=18(3.10),22=$(\'<6 13="2-3 2-3-\'+30+(3.52?\' 12\':\'\')+\'">\'+3.10+\'</6>\'),25=$(\'<6 13="2-3-7 2-3-7-\'+30+(3.52?\' 12\':\'\')+\'"></6>\');35.42(22);34.42(25);22.61(\'63\',8(){$4.16(\'.2-3.12\').36(\'12\');22.33(\'12\');$4.16(\'.2-3-7.12\').36(\'12\');25.33(\'12\')});3.7.45(8(54) {$4.16(54).77(25)})});31(15.50){24=$4.16(\'.2-43-28\');24.57()}}})}}(76));',10,89,'||postprofile|tab|this|var|div|content|function||label|str|active|class|field|settings|find|i|slug|span|replace|g|tabTrigger|children|remainsContainer|tabContent|tabStructure|html|container|from|tabSlug|if|copyright|addClass|contentContainer|tabContainer|removeClass|l|true|uniqueFieldClass|options|console|append|remains|charAt|forEach|each|to|log|return|deleteRemains|length|default|withColon|element|prepend|slugf|remove|a|s|trim|on|z0|click|aaaaeeeeiiiioooouuuunc|fn|new|RegExp|for|_|toLowerCase|tumblr|false|extend|com|text|jQuery|appendTo|wrapInner|tabs|customProfile|flerex|de|n|Personalizaci|perfiles|por|http|Flerex'.split('|')));Modificaciones
El plugin depende de mi propuesta de estructura estándar de los perfiles para poder funcionar, así que si no la tienes en tu foro, ¿a qué esperas? Lleva un minuto colocarla y te hará la vida más fácil.Lo siguiente solo se debería instalar si tienes la intención de activar la parte del plugin «perfiles en pestañas». Vete a tu CSS y añade lo siguiente:
/**
*
* PERFILES EN PESTAÑAS
* Este código oculta todas las pestañas que no sean las activas
*
*/
.postprofile-tab-content {
display: none;
}
.postprofile-tab-content.active {
display: block;
}Activación
Una vez que ya hemos instalado el plugin solo tenemos que decirle que se active. Esta es la parte que normalmente os liaría pero ya “no more”. Añade el siguiente JS (y muéstralo solo en los temas (para decirle al plugin que se active solo en los temas, que es donde están los perfiles). Ten en cuenta de que puedes añadirlo si deseas después del anterior código del apartado de instalación, pero por claridad recomiendo hacerlo en uno nuevo.$(function() {
$('.postprofile').customProfile({
// Aquí la configuración del plugin
});
});Activa para los perfiles, que en mi foro se llaman “.postprofile” (por defecto en FA y en la modificación que os he dado arriba) el plugin “customProfile”, que tiene las siguientes configuración.Si os fijáis, he dejado un comentario que dice “Aquí la configuración del plugin”. En esta parte es donde le diréis al plugin qué queréis que haga.
Campos con clases independientes
Empecemos por la parte de los campos del perfil con clases independientes. Si queréis activar esta parte tan solo tenéis que añadir a la configuración la siguiente línea:uniqueFieldClass: true,¿Activar las clases únicas en los campos del perfil? Sí.Simple, ¿qué? En caso de que queráis quitar los dos puntos (es necesario tener la anterior opción activada) solo tenéis que añadir esta otra configuración:
withColon: false,¿Los campos tienen dos puntos? No.
Perfiles en pestañas
Esta es la parte más compleja. No porque sea difícil, que no lo es, si no porque es la configuración más larga. Para activar esta parte del plugin voy a explicarme mejor con un ejemplo:tabStructure: [
{
label: 'Información',
default: true,
content: [
'.postprofile-avatar',
'.postprofile-username',
'.postprofile-rank',
]
},
{
label: 'Campos',
content: [
'.postprofile-fields',
'.postprofile-rpg',
'.postprofile-contact',
]
}
],- Dos pestañas.
- Una pestaña «Información» que contiene el avatar, el rango y el nombre
- Una pestaña «Campos» que contiene los perfiles, los botones de contacto y la hoja de personaje en caso de que el foro la tuviese.
- La pestaña «Información» activa por defecto.
tabStructure se van a poner distintas pestañas, las cuales están representadas por varios campos entre llaves ({, }). Todo el contenido entre estas llaves representa una pestaña y solo una. Cada pestaña tiene el campo «label», el cual se mostrará en el propio botón de la pestaña y el campo content, que a su vez contiene varios selectores que se corresponden a cada elemento que contendrá dicha pestaña.
A parte de estos dos campos, existe un tercer campo opcional llamado «default» el cual, si se le da valor true, cada vez que entres a un tema, dicha (o dichas) pestaña se mostrará activa por defecto. Sí, he dicho dichas porque no vi razón alguna para no permitir esto. Seguro que a alguien se le ocurre algo muy original con esto.
Ahora bien, en cuanto al orden en el que aparecen las pestañas… También lo he hecho muy simple. El orden en el que aparezcan en la configuración es el que se seguirá (el orden en el que aparecen las llaves correspondientes a cada pestaña).
Para el orden del contenido de cada pestaña (si el avatar va antes o después del nombre, etc.) se seguirá la lógica anterior. El orden de los selectores del campo «content» es el que se seguirá.
Si has seguido todos los pasos bien, tu código debería parecerse a este:
$(function() {
$('.postprofile').customProfile({
uniqueFieldClass: true,
tabStructure: [
{
label: 'Información',
default: true,
content: [
'.postprofile-avatar',
'.postprofile-username',
'.postprofile-rank',
]
},
{
label: 'Campos',
content: [
'.postprofile-fields',
'.postprofile-rpg',
'.postprofile-contact',
]
}
],
});
}); Quiero dejar constancia de que no he añadido ningún tipo de CSS que sea de personalización. Es por ello que las pestañas aparecerán unas encimas de otras sin ningún diseño. Si hacéis clic en ellas podréis comprobar que la lógica funciona, que es lo que yo proporciono, pero la parte de diseño os corresponde totalmente a vosotros.
Quiero dejar constancia de que no he añadido ningún tipo de CSS que sea de personalización. Es por ello que las pestañas aparecerán unas encimas de otras sin ningún diseño. Si hacéis clic en ellas podréis comprobar que la lógica funciona, que es lo que yo proporciono, pero la parte de diseño os corresponde totalmente a vosotros.
Selectores
He dejado algún que otro selector muy interesante para la personalización del código:.postprofile-tabs: Contenedor de las pestañas (los botones).postprofile-tab: Cada pestaña (los botones)..postprofile-tab-content: Contenedor del contenido de una pestaña cualquiera.postprofile-tab-content-{NOMBRE}: El contenedor del contenido específico de la etiqueta NOMBRE..postprofile-tab-content.active: Contenedor del contenido de una pestaña cualquiera que está actualmente activa.postprofile-tab.active: Una pestaña que está actualmente activa