Personalizando el editor

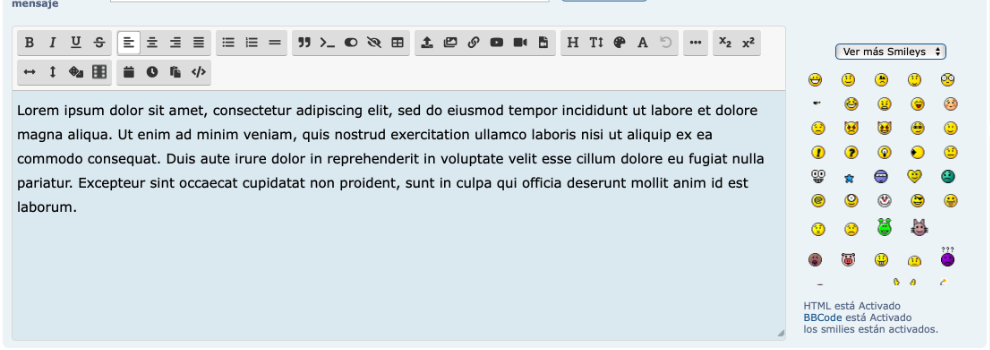
Actualmente el editor de Foroactivo, aunque potente, no deja mucho margen para la personalización. Mientras que algunos aspectos básicos del mismo como los botones o el editor de BBCode son sencillos de modificar, cambiar los iconos de los botones o personalizar el editor en modo WYSIWYG puede ser un auténtico rompecabezas.
En las siguientes líneas te enseñaré a modificar cada aspecto del editor de Foroactivo mediante códigos HTML, CSS y JavaScript.
Objetivos
Aprender a modificar los siguientes aspectos del editor:
- Los botones, grupos de botones y editor en general.
- Los iconos de los botones, utilizando Font Awesome.
- El área de escritura en modo BBCode.
- El área de escritura en modo WYSIWYG.
Requisitos
- Soltura con el PA de Foroactivo.
- Conocimientos intermedios de modificación de templates y CSS.
- Tener Font Awesome instalado en tu foro.
Instalación
El siguiente JS, que debes añadir a tu foro en todas las páginas desde la gestión de JavaScript, cambiará todos los iconos del editor por los iconos equivalentes de Font Awesome, además de que permite añadir CSS para personalizar el campo de escritura en modo WYSIWYG.
!function() {
const settings = {
css: `
body {
background: white;
}
body,
code:before,
html,
p,
table {
font-size: 15px;
color: black;
font-family: Verdana, sans-serif;
line-height: 1.8;
}
`, // CSS en JS es mala práctica, pero es la única manera.
icons: {
bold: 'bold',
italic: 'italic',
underline: 'underline',
strike: 'strikethrough',
left: 'align-left',
center: 'align-center',
right: 'align-right',
justify: 'align-justify',
bulletlist: 'list-ul',
orderedlist: 'list-ol',
horizontalrule: 'grip-lines',
quote: 'quote-right',
code: 'terminal',
faspoiler: 'toggle-on',
fahide: 'eye-slash',
table: 'table',
servimg: 'upload',
image: 'images',
link: 'link',
youtube: ['fab', 'fa-youtube'],
dailymotion: 'video',
flash: 'file-video',
headers: 'heading',
size: 'text-height',
color: 'palette',
font: 'font',
removeformat: 'undo',
more: 'ellipsis-h',
subscript: 'subscript',
superscript: 'superscript',
fascroll: 'arrows-alt-h',
faupdown: 'arrows-alt-v',
farand: 'dice',
faroll: 'dice-six',
emoticon: 'smile',
date: 'calendar',
time: 'clock',
pastetext: 'paste',
source: 'code',
},
};
function replaceButtons(container) {
Object.keys(settings.icons).forEach(k => {
const button = container.querySelector('.sceditor-button-' + k),
icon = document.createElement('I');
if (!button) return;
icon.classList.add(...(Array.isArray(settings.icons[k])
? settings.icons[k]
: ['fas', 'fa-' + settings.icons[k]]
));
button.removeChild(button.firstElementChild);
button.appendChild(icon);
});
}
function appendStylesheet({contentDocument}) {
const style = contentDocument.createElement('STYLE');
style.innerHTML = settings.css;
contentDocument.head.appendChild(style);
}
function ready(e) {
const container = document.getElementById('textarea_content');
if (!container) return;
replaceButtons(container);
const iframe = container.querySelector('iframe');
if (!iframe) return;
appendStylesheet(iframe);
}
document.addEventListener('DOMContentLoaded', ready);
}();No te preocupes, a continuación se explicará como personalizar el código.
Personalizar los iconos
Como el código anterior ha cambiado todos los iconos por los de Font Awesome. Es posible que por defecto el editor se vea un poco más feo. Con el siguiente código CSS que debes añadir a tu foro, centrarás los iconos:
.sceditor-container .sceditor-button {
display: flex;
align-items: center;
justify-content: center;
text-indent: 0;
color: #333;
}
.sceditor-container .sceditor-button.disabled {
color: #AAA;
}Además, con el código anterior también podrás cambiar el color de los iconos para ponerlo acorde a tu foro. Solo cambia la propiedad color del primer selector por el color que quieras.
El segundo selector se utiliza para definir el color de los botones desactivados. Por ejemplo, el botón de eliminar formato permanece desactivado hasta que seleccionas texto.
Cambiar los iconos
Por defecto el código que has instalado contiene los iconos más cercanos de Font Awesome a los Foroactivo proporcionaba. Aunque el código permite cambiarlos, es mejor que los dejes como están, puesto será más sencillo de entender para gente que venga de otros foros con o sin este código.
Si sigues queriendo cambiar algún que otro icono, al principio del código hay una sección icons con un montón de líneas a continuación. En estas líneas se define cada icono y su icono equivalente de Font Awesome de la siguiente manera:
nombreDelBoton: 'nombreDelIconoFontAwesome',A la izquierda no tienes que modificar nada, puesto que el código ya incluye todos los botones disponibles en el editor. Lo único que debes cambiar es lo que está entre comillas por el nombre del icono de Font Awesome.
Ten en cuenta que por defecto se utiliza el estilo solid de Font Awesome. Si quisieses utilizar otro estilo o incluso usar otra librería de iconos, puedes poner en lugar de la cadena de texto (string) una array con una lista de clases. Por ejemplo:
youtube: ['fab', 'fa-youtube'],El anterior código generará el siguiente elemento:
<i class="fab fa-youtube"></i>De igual forma, si usásemos el método normal:
quote: 'quote-right',Obtendríamos el siguiente código:
<i class="fas fa-quote-right"></i>Como los iconos de tipo solid son los más comunes, es más fácil hacerlo de la anterior manera, aunque también podrías hacerlo del método de la array. El siguiente código sería equivalente al anterior:
quote: ['fas', 'fa-quote-right'],Editor WYSIWYG
Para personalizar el editor WYSIWYG a estas alturas ya sabrás que, al ser un iframe, el CSS de tu foro no afecta dentro de él (por motivos de seguridad, por supuesto).
Con el código anterior podrás colocar CSS directamente en el iframe, permitiéndote modificar cosas como el color de fondo, fuente, color de texto y todo lo que te puedas imaginar.
El CSS que quieras incluir en el iframe lo tendrás que incluír en el código JS anterior. Por norma general, añadir CSS en JS es una muy mala práctica y, en este caso no es una excepción. ¿Por qué lo hacemos? Porque actualmente es la única forma para poder modificarlo debido a las limitaciones de Foroactivo.
El CSS lo debes colocar en el apartado css del código JS de la instalación, al principio de todo. De hecho, ya podrás ver un código CSS de ejemplo que cubre las necesidades más comunes:
body {
background: white;
}
body,
code:before,
html,
p,
table {
font-size: 15px;
color: black;
font-family: Verdana, sans-serif;
line-height: 1.8;
}El selector body lo puedes utilizar para cambiar el fondo del editor. El otro selector se utiliza para cambiar cosas como fuentes, tamaños, etc.
iframes, lo mismo pasa con las fuentes. Tendrás que volver a poner el CSS necesario para las fuentes junto al anterior.Otras personalizaciones
El resto de modificaciones que puedes querer hacer al editor seguramente ya las conocerás, puesto que se pueden hacer con CSS simple. Por completar un poco esta guía, incluyo los selectores más comunes:
#textarea_content .sceditor-container: El contenedor principal del editor..sceditor-container .sceditor-toolbar: El contenedor de todos los botones..sceditor-container .sceditor-group: Los grupos de botones.sceditor-container .sceditor-button: Los botones#textarea_content .sceditor-container iframe: El cuadro de escritura en modo WYSIWYG#textarea_content .sceditor-container: El cuadro de escritura en modo BBCode
Mis consejos
A continuación una serie de consejos que doy a la hora de modificar el editor:
- Utiliza fuentes grandes, un espaciado de línea saludable y colores con buen contraste. Ten en cuenta que tus usuarios van a escribir aquí. Hazle un favor a sus ojos.
- Haz que el estilo del modo WYSIWYG y BBCode concuerde. No hay nada más molesto que cambiar entre modos y que el texto se mueva porque en un modo el
textareatiene más padding que eliframe. - No cambies los iconos por defecto. De esta manera todo usuario que entre a un foro con este código no se perderá porque los iconos no sean a los que está acostumbrado.