Utilizando iconos

Quizás te habrás fijado que la Web está tendiendo a utilizar iconos en vez de imágenes. Estos iconos normalmente son vectoriales, lo cual les permite tener propiedades como el no pesar mucho y poder ser ampliados todo lo que se quiera sin perder calidad.
En el mundo del rol ya he visto a unos cuantos foros que utilizan iconos para adornar sus diseños, haciendo uso de la famosa librería Font Awesome. Font Awesome es una librería con cientos de iconos a tu disposición de manera gratuita.
En esta guía aprenderás a utilizar los iconos de Font Awesome
Requisitos
- Conocimientos básicos de modificación de plantillas
- Conocimientos intermedios de CSS si tienes pensado insertar iconos mediante CSS.
Instalación
La instalación es muy sencilla. Tan solo dirígete a la página oficial de Font Awesome y copia el pequeño código que te dan ahí. Para esta guía utilizaremos las opciones por defecto, que son:
- Free
- All
- Webfont
A día de hoy y con las anteriores opciones seleccionadas, el código que has copiado debería ser tal que así:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">Este código lo debes colocar en la plantilla overall_header, antes de la siguiente línea:
{CSS}Listo, Font Awesome está instalado en tu foro.
Uso
A partir de este momento ya puedes utilizar Font Awesome en tu foro. Para ello tienes que hacer lo siguiente:
- Dirígete a la galería de iconos oficial de Font Awesome
- Busca el icono que más te guste y haz clic en el para entrar en la página que contiene toda la información sobre el icono.
A partir de ahora tienes dos métodos para insertar el icono en tu foro:
- Mediante HTML: La manera más fácil y común.
- Mediante CSS: Un poco más difícil pero más cómoda en ciertas situaciones.
Inserción mediante HTML
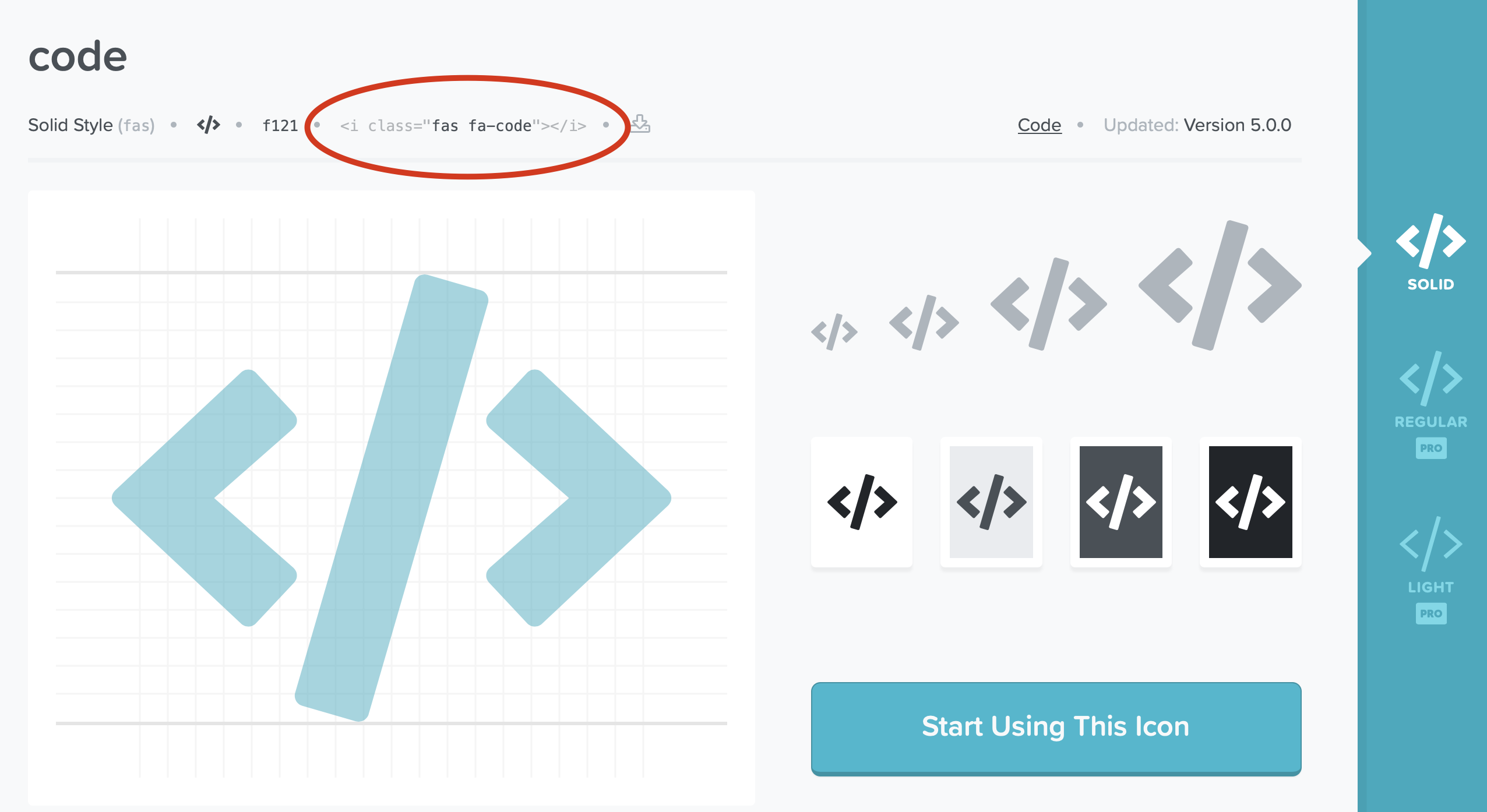
Para insertar un icono en el HTML tan solo tienes que hacer clic en el HTML que aparece en la página del icono para copiarlo.

Una vez copiado ese HTML puedes colocarlo donde quieras.
Inserción mediante CSS
Este método, aunque es un poco más complejo, te permite añadir iconos a lugares que no se pueden modificar con HTML. Además, ayuda a mantener el HTML limpio.
Para insertar el icono haremos uso de los pseudoselectores ::before y ::after. A continuación ponemos el código de ejemplo para añadir un icono antes de un elemento .selector. Recuerda que si lo quisieses añadir después tan solo tendrías que cambiar ::before por ::after.
.selector::before {
/* Parte modificable */
content: '\f526';
font-weight: 900;
font-family: 'Font Awesome 5 Free';
/* Fin parte modificable */
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
Ahora vamos por partes. Fíjate que he dejado marcada una opción que hay que modificar. Cada una de las propiedades modificables (content, font-weight y font-family) tienen que ser modificadas por un valor que encontrarás en la página del icono que has elegido.
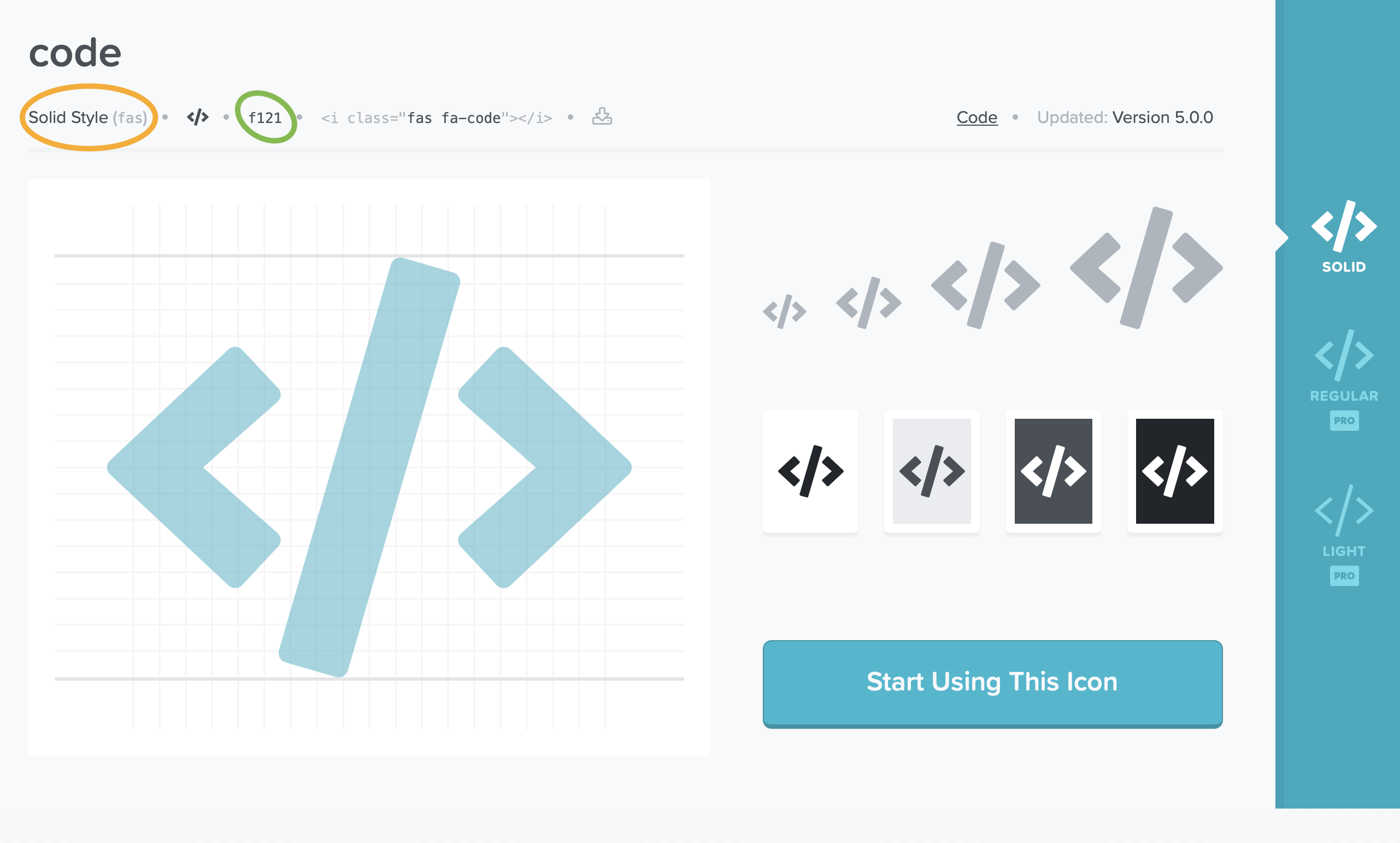
En la siguiente imagen marco con un circulo los datos a los que tienes que prestar atención:

Ahora, debes cambiar cada una de las propiedades modificables de la siguiente manera:
font-family: En caso de que el valor del círculo naranja sea “Brands Style (fab)” debes cambiarla porFont Awesome 5 Brands(respetando las comillas). En caso contrario no la modifiques.font-weight: Dependiendo del valor del círculo naranja tendrás que poner los siguientes valores:- “Solid style (fas)”:
900 - “Regular style (far)”:
400 - “Brands style (fab)”:
400 - “Light Style (fal)”:
300
- “Solid style (fas)”:
content: En esta propiedad solo tienes que modificar la parte de la f y los números, respetando la barra inclinada inversa (\). Tendrás que poner el valor que aparece en el círculo verde.
¡Y listo! Ya has insertado tu icono mediante CSS. Si necesitas más información sobre esto siempre puedes echarle un vistazo a la documentación oficial.
Personalización
En cuanto a personalización, los iconos de Font Awesome son muy versátiles. Puedes utilizar la propiedad CSS color para modificar el color del icono, font-size para modificar el tamaño y line-height para modificar la altura que ocupa. Simple, ¿verdad?