Temas con barra de desplazamiento y mejoras en la visualización del texto
Tabla de contenidos
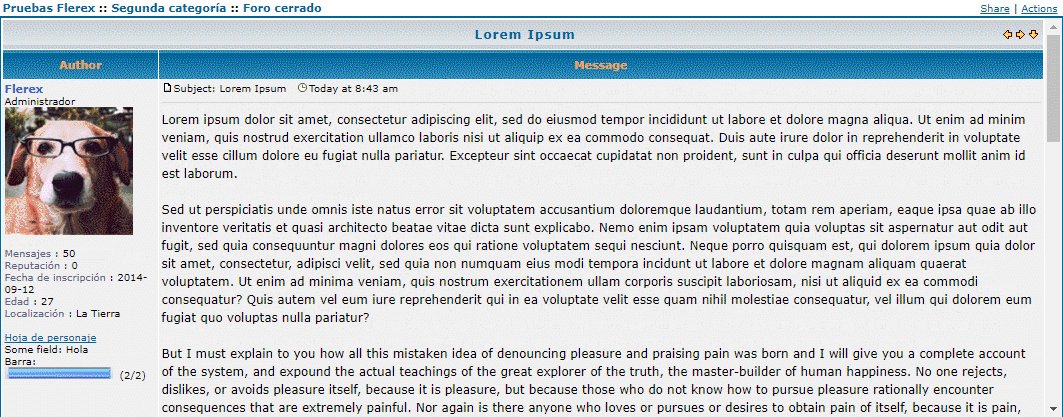
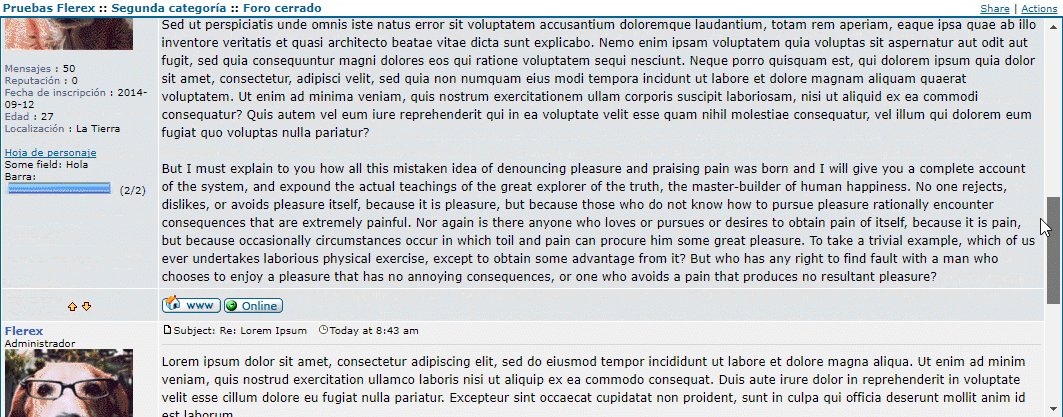
Es ya bien sabido que cada vez se utiliza más la técnica de las barras de desplazamiento o «scroll» para aprovechar espacio en las páginas. Se empezó en su momento con las tablillas, donde el scroll permitía centrar la atención en sus diseños detallistas y dejar en segundo plano lo menos importante: el texto. Ahora, podemos verlas desde en descripciones de foros, las últimas 24h o incluso algunos atrevidos están empezando a crear tendencia incluyendo el scroll en la leyenda de los grupos.
Como ya sabéis que a mi me gusta mucho todo lo relacionado con la experiencia de usuario y el diseño de interfaces y obviamente tenía que ponerme al día con esta tendencia llena de ventajas.
Hoy os traigo un código totalmente revolucionario, como de costumbre, que permitirá llevar a vuestros foros a un nuevo nivel. Gracias a este código podréis vivir tranquilos, pues os garantizo que vuestros usuarios por fin podrán disfrutar de esa skin en la que tanta dedicación habéis puesto y dejarse de distraer con esos malditos roles.

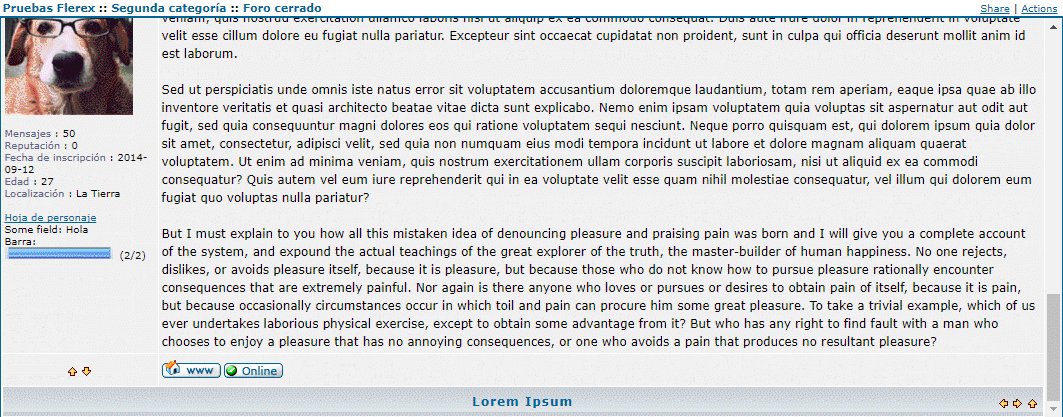
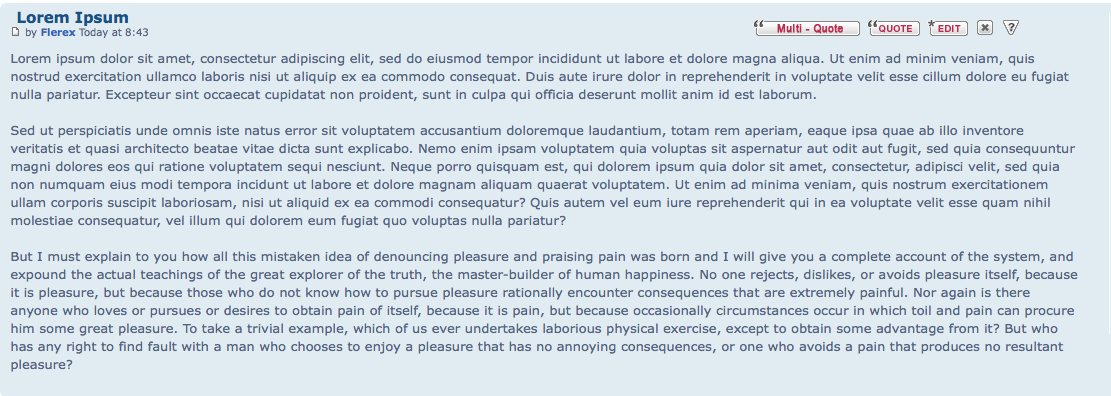
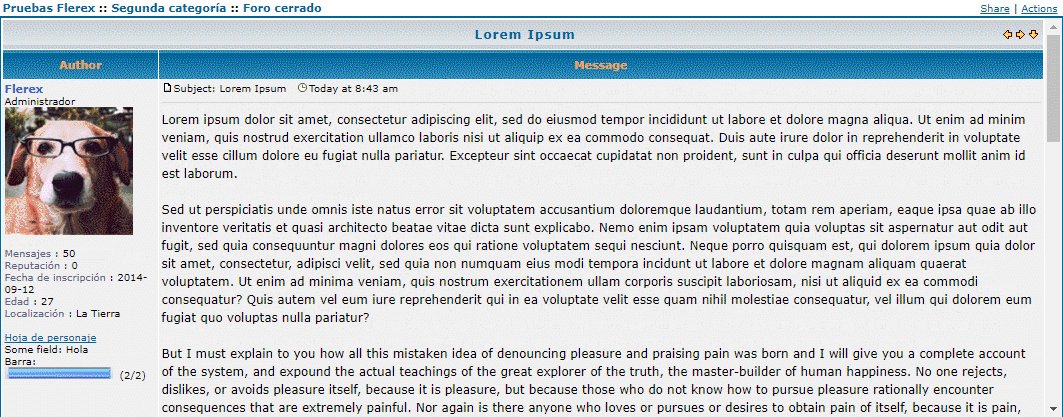
 A hermosos textos como este:
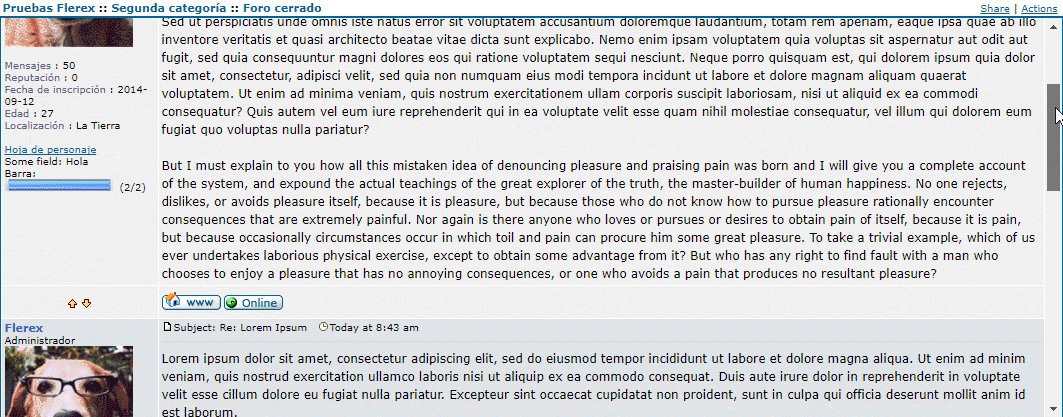
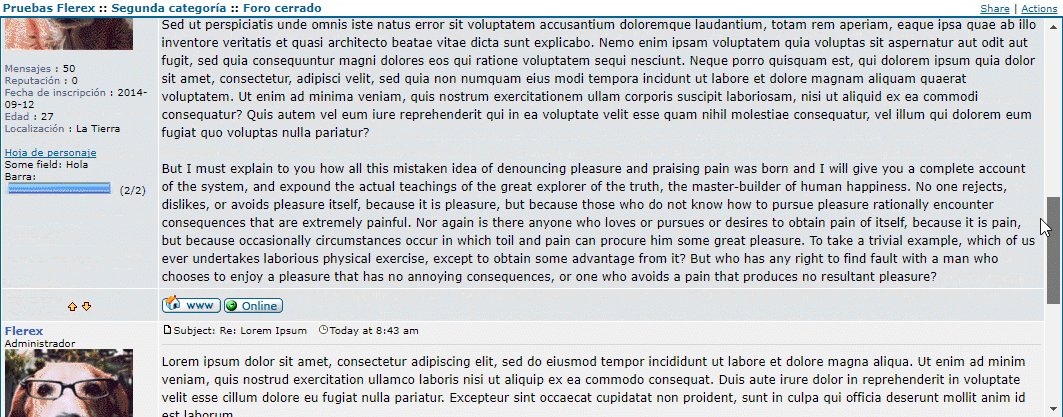
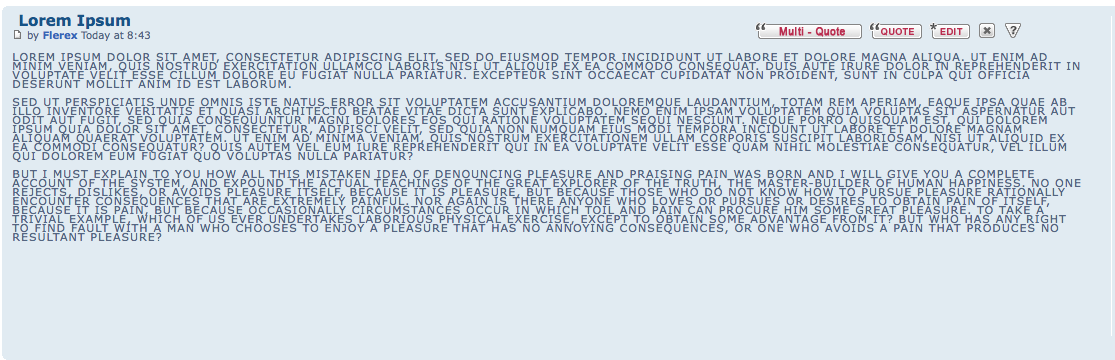
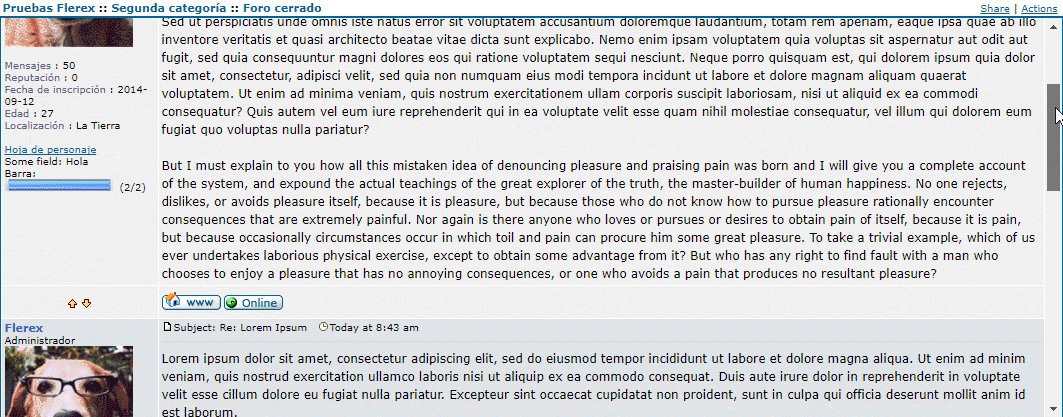
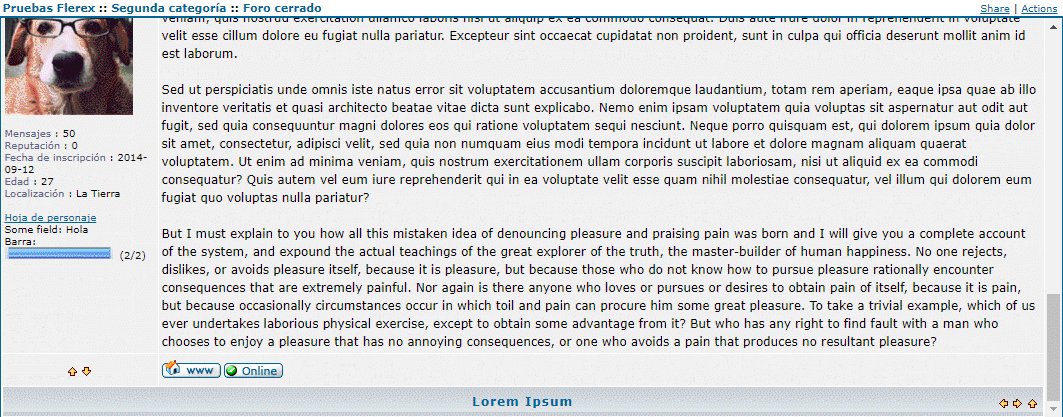
A hermosos textos como este:
 Si os fijáis, ya se puede ver lo mejor y rápido que vuestros usuarios van a poder leer el texto al ocupar mucho menos. ¡Tienen menos que leer!
Para instalarlo, añade esto en tu CSS y estarás listo:
Si os fijáis, ya se puede ver lo mejor y rápido que vuestros usuarios van a poder leer el texto al ocupar mucho menos. ¡Tienen menos que leer!
Para instalarlo, añade esto en tu CSS y estarás listo:
Recordad que si tenéis cualquier duda sobre los códigos podéis poneros en contacto conmigo y os intentaré ayudar en la mayor medida de lo posible.

Instalación
La instalación de este código es más complicada que la de los que suelo traer, pero no se puede poner barreras al progreso. Vete a la zona de edición de CSS de tu PA (PA → General, quizás Visualización, no me acuerdo cuál de las dos → Colores (porque sí, CSS tiene mucho que ver con los colores) → CSS Stylesheets (yaaay redundancia)) y coloca el siguiente código:table.forumline {
overflow: auto;
height: 400px;
display: block
}Mejoras a los textos
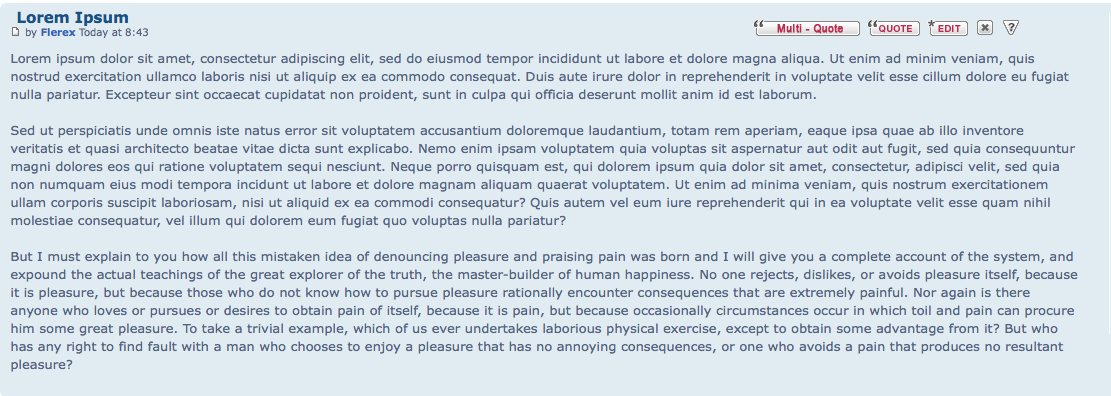
Como es posible que algunas personas que usen phpBB3 (muy pocas, obviamente) se hayan quedado sin código, he hecho otro más. Este código, de forma similar al anterior, también es toda una mejora en la experiencia de los usuarios en vuestras páginas. Con este código podréis pasar de textos ilegibles como este: A hermosos textos como este:
A hermosos textos como este:
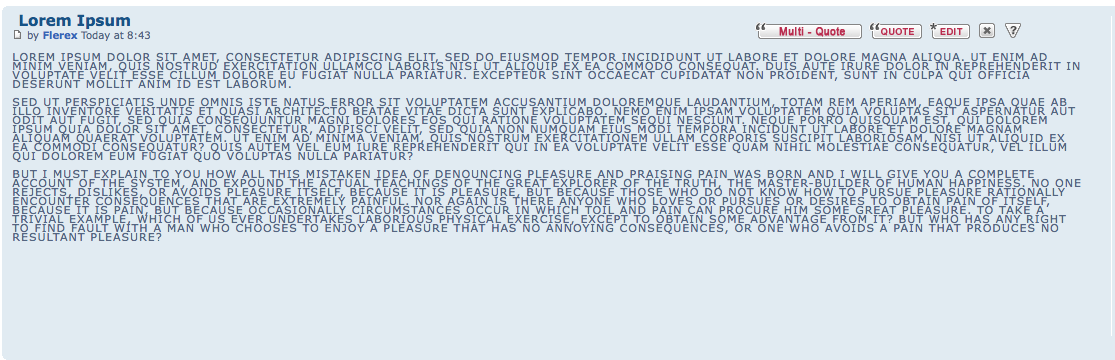
 Si os fijáis, ya se puede ver lo mejor y rápido que vuestros usuarios van a poder leer el texto al ocupar mucho menos. ¡Tienen menos que leer!
Para instalarlo, añade esto en tu CSS y estarás listo:
Si os fijáis, ya se puede ver lo mejor y rápido que vuestros usuarios van a poder leer el texto al ocupar mucho menos. ¡Tienen menos que leer!
Para instalarlo, añade esto en tu CSS y estarás listo:
.postbody {
font-size: 11px;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 9px;
}Recordad que si tenéis cualquier duda sobre los códigos podéis poneros en contacto conmigo y os intentaré ayudar en la mayor medida de lo posible.